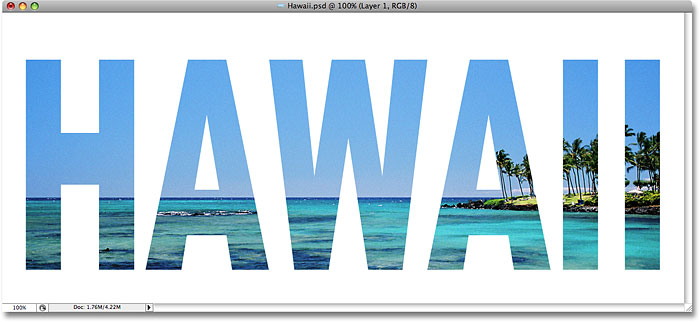
Aquí está el efecto que vamos para:

La "imagen en el texto" efecto final.
Vamos a empezar!
Descarga nuestros tutoriales como listo para imprimir archivos PDF! Aprender Photoshop nunca ha sido tan fácil!
Paso 1: Abra una foto a colocar dentro de su texto
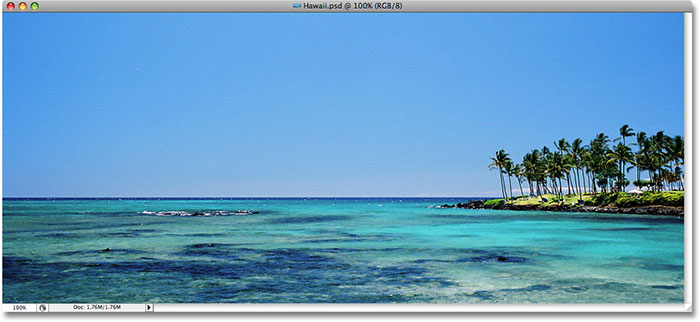
En primer lugar, tenemos que la imagen que vamos a colocar en el interior de nuestro texto. Voy a usar esta foto panorámica de Hawaii:

Una vista al mar de Hawaii.
Paso 2: Duplicar la capa de fondo
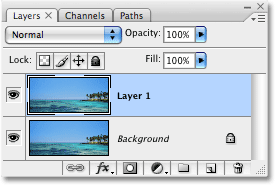
Si nos fijamos en la paleta Capas, podemos ver que en la actualidad contamos con una capa, llamada Fondo. Esta capa contiene nuestra imagen. Tenemos que duplicar esta capa, y la manera más fácil de hacerlo es mediante el uso de la combinación de teclas Ctrl + J (Win) / Comando + J (Mac). Si nos fijamos de nuevo en la paleta Capas, vemos que ahora tenemos dos capas. La capa de fondo original está en la parte inferior, y una copia de la capa de fondo, lo que Photoshop asigna automáticamente "Capa 1", está sentado encima de ella:

Paleta de capas de Photoshop.
Paso 3: Añadir una nueva capa en blanco entre las dos capas
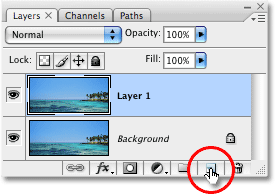
A continuación, tenemos que añadir una nueva capa en blanco entre la capa de fondo y "Nivel 1". Actualmente, la "Capa 1" es la capa que está seleccionada en la paleta Capas. Podemos decir que la capa está seleccionada porque la capa seleccionada siempre se resalta en azul. Normalmente, cuando se añade una nueva capa, Photoshop coloca la nueva capa justo encima de cualquier capa seleccionada actualmente, lo que significa que Photoshop se coloque por encima de la capa "Capa 1". Eso no es lo que queremos. Queremos que la nueva capa que se coloca por debajo de "Nivel 1". He aquí un truco útil. Para añadir una nueva capa debajo de la capa seleccionada, mantenga pulsada la tecla Comando (Mac) Ctrl (Windows) / y haga clic en el icono de Nueva capaen la parte inferior de la paleta Capas. Si mantiene pulsada la tecla Ctrl (Windows) / Comando (Mac) es el truco de colocar la capa debajo de la capa seleccionada actualmente:

Mantenga presionada la tecla "Ctrl" (Win) / "Comando" (Mac) y haga clic en el icono de Nueva capa en la paleta Capas.
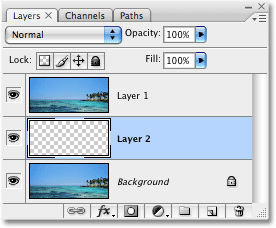
Ahora tenemos una nueva capa en blanco llamado "Nivel 2" se sienta directamente entre la capa de fondo y el "Nivel 1":

La paleta Capas muestra la nueva capa en blanco entre la capa de fondo y el "Nivel 1".
Paso 4: Llene la nueva capa con blanco
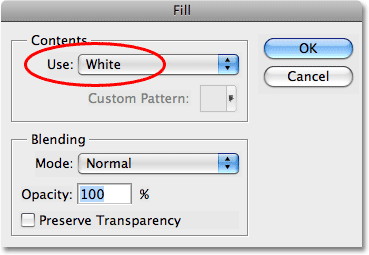
Por el momento, nuestra nueva capa está completamente en blanco. Vamos a llenarlo con blanco por lo que aparecerá como fondo blanco después de que hemos puesto nuestra imagen dentro del texto. Vaya al menúEditar en la parte superior de la pantalla y seleccione Fill. Con ello se abre el cuadro de diálogo Fill de Photoshop.Seleccione Blanco para la opción de Contenido en la parte superior del cuadro de diálogo, haga clic en Aceptar para salir del cuadro de diálogo:

Seleccione Blanco para la opción de Contenido en la parte superior del cuadro de diálogo del comando Rellenar.
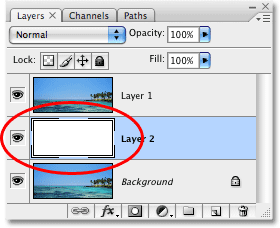
Aparecerá Nada que han ocurrido en la ventana del documento, ya que la imagen de "Nivel 1" es el bloqueo de "Nivel 2" a la vista, pero si nos fijamos en la capa de vista previa en miniatura de "Nivel 2" en la paleta Capas, podemos ver que, efectivamente, la capa está llena de sólido blanco:

La vista previa en miniatura de "Nivel 2" indica que la capa está llena de blanco.
Paso 5: Seleccione "Nivel 1" en la paleta Capas
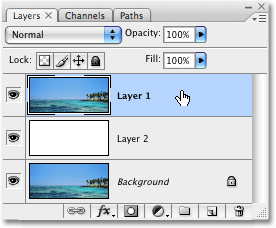
Es el momento de añadir el texto, pero con el fin de ver el texto cuando la agregamos, necesitaremos tener el texto aparecerá por encima de "Nivel 1", de lo contrario la imagen de "Nivel 1" bloqueará el texto de la vista. Para asegurarnos de que podemos ver a nuestro texto, haga clic en "Nivel 1" en la paleta Capas para seleccionarlo. De esta manera, tan pronto como empezamos a escribir, Photoshop creará una nueva capa de texto para nosotros y colocar la capa de texto directamente sobre "Capa 1":

Haga clic en "Nivel 1" en la paleta Capas para seleccionarlo.
Paso 6: Seleccione la herramienta Texto
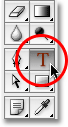
Para añadir el texto, necesitaremos Tipo de herramienta de Photoshop, así que seleccione la herramienta Texto de la paleta de herramientas. También puede seleccionar rápidamente la herramienta de tipo presionando la letraT en el teclado:

Seleccione la herramienta Texto.
Paso 7: Elija una fuente en la barra de opciones
Con la herramienta Texto seleccionada, vaya a la barra de opciones en la parte superior de la pantalla y elegir la fuente que desea utilizar para el efecto. En general, las fuentes con letras gruesas funcionan mejor. Voy a elegir Arial Negro. No te preocupes por el tamaño de la letra por el momento:

Seleccione un tipo de letra en la barra de opciones.
Paso 8: Ajuste del blanco como su color de primer plano
Este paso no es absolutamente necesario, pero para ayudarme a ver mi texto, voy a usar el blanco para el color de mi texto. El color que usted elija para el texto en realidad no importa, ya que estaremos llenando el texto con una imagen en un momento, pero todavía ayuda a ser capaz de ver el texto cuando estamos agregando ella. Para establecer el color del texto a blanco, todo lo que necesitamos hacer es establecer el color de primer plano a blanco Photoshop. En primer lugar, pulse la letra D en el teclado, que se restablecerá el primer plano y color de fondo a sus valores predeterminados. El negro es el color predeterminado para el color de primer plano y el blanco es el color predeterminado para el color de fondo. Para cambiarlos tan blanco se convierte en el color de primer plano, pulse la letra X en el teclado. Si nos fijamos en el primer plano y el fondo de muestras de color en la parte inferior de la paleta de herramientas, verá que el blanco es ahora el color de primer plano (la muestra de la izquierda):

Ajuste el color frontal en blanco define el color del texto a blanco también.
Paso 9: añada su texto
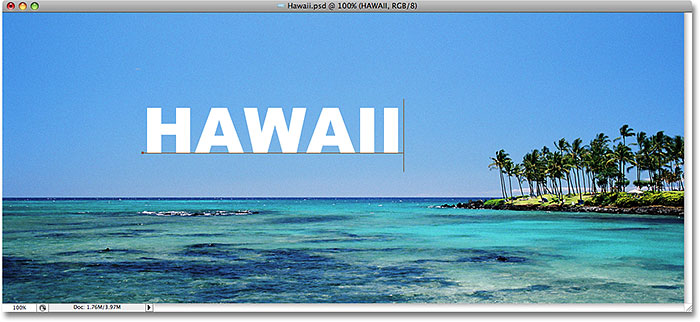
Con la herramienta Texto seleccionada, la fuente elegida y blanco como el color frontal, haga clic dentro de la ventana del documento y añadir el texto. Desde que estoy usando una foto de una escena del océano en Hawaii, voy a escribir la palabra "Hawai":

Haga clic dentro del documento y agregar el texto.
Cuando haya terminado, haga clic en la marca de verificación en la barra de opciones para aceptar el texto.

Haga clic en la marca de verificación en la barra de opciones para aceptar el texto.
Paso 10: Cambiar el tamaño y la posición del texto con el comando Transformación libre
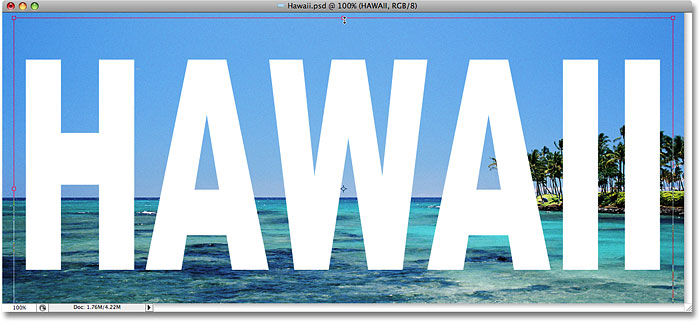
Es probable que tenga que cambiar el tamaño y la posición de su texto en este punto, y podemos hacer ambas cosas con el comando Transformación libre de Photoshop. Presione Ctrl + T (Windows) / Comando + T (Mac) en el teclado para abrir el cuadro de Transformación libre y maneja alrededor de su texto, a continuación, arrastre uno de los tiradores para cambiar el tamaño del texto. Si desea cambiar el tamaño del texto sin distorsionar el aspecto de la misma, mantenga pulsada la tecla Mayús y arrastre cualquiera de los cuatro tiradores de esquina.También puede cambiar el tamaño del texto desde su centro, mantenga pulsada la tecla Alt (Windows) / Opción(Mac) mientras arrastra. Por último, para mover el texto, haga clic en cualquier lugar dentro del cuadro de Transformación libre y arrastre el ratón para mover el texto por el interior de la ventana de documento:

Utilice el comando Transformación libre de Photoshop para cambiar el tamaño y mover el texto.
Pulse Intro (Windows) / Retorno (Mac) cuando hayas terminado de aceptar la transformación y salir del comando Transformación libre.
Paso 11: Arrastre la capa de texto debajo de "Nivel 1"
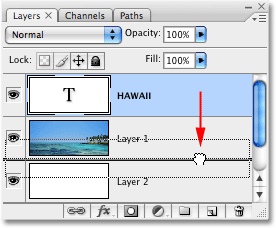
Ahora que tenemos nuestro texto la manera que queremos, tenemos que pasar la capa de texto debajo del texto en la paleta Capas. Haga clic en la capa de texto, a continuación, sólo tiene que arrastrar hacia abajo por debajo de "Nivel 1". Verá una línea gruesa negro aparece entre "Capa 1" y "Nivel 2":

Arrastre la capa de texto debajo de "Nivel 1".
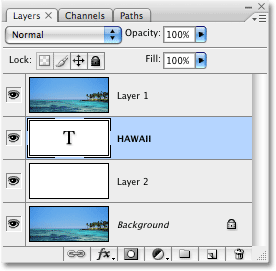
Suelte el botón del ratón cuando la línea de negro parece caer la capa de texto en su lugar entre la "Capa 1" y "Nivel 2":

La capa de texto ahora aparece entre "Capa 1" y "Capa 2".
Paso 12: Seleccione "Nivel 1" Again
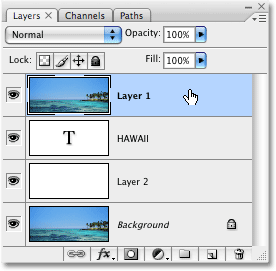
Haga clic de nuevo en "Nivel 1" en la paleta Capas para seleccionarla:

La capa de texto ahora aparece entre "Capa 1" y "Capa 2".
El texto desaparecerá temporalmente dentro de la ventana del documento, ahora que la imagen de la "Capa 1" es el bloqueo de la vista.
Paso 13: Creación de una máscara de recorte
Para crear la ilusión de que la foto es en el interior del texto, tenemos que usar una máscara de recorte. Esto va a "recortar" la foto de "Nivel 1" en el texto en la capa inmediatamente por debajo. Cualquier área de la foto que aparece directamente encima de las letras seguirán siendo visibles en el documento. El resto de la foto va a desaparecer de la vista.
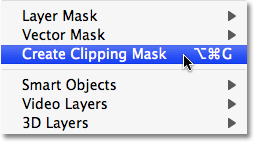
Con la "Capa 1" seleccionado en la paleta Capas, vaya al menú Capa en la parte superior de la pantalla y seleccione Crear máscara de recorte:

Ir a Capa> Crear máscara de recorte.
Si nos fijamos en la ventana del documento, podemos ver que la foto ahora parece estar en el interior del texto:

La foto ahora aparece dentro de las letras.
Paso 14: Añadir una gota de sombra (Opcional)
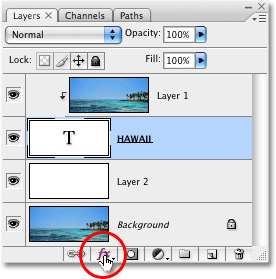
Para completar mi efecto, voy a añadir una sombra a las letras. Si quieres seguir adelante, primero seleccione la capa de texto en la paleta Capas, haga clic en el icono Estilos de capa en la parte inferior de la paleta Capas:

Seleccione la capa de texto, a continuación, haga clic en el icono Estilos de capa.
Seleccione Sombra de la lista de estilos de capa que aparece:

Seleccione el estilo de capa Sombra paralela.
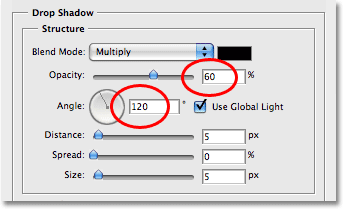
Esto nos lleva a Estilo de capa dialog box set de Photoshop a las opciones de Sombra paralela en la columna central. Voy a dejar la mayor parte de las opciones por separado, pero voy a bajar la opacidad de la sombra hasta el 60% por lo que no es tan intensa, y voy a establecer el ángulo de la sombra a 120 °:

El cuadro de diálogo Estilo de capa que muestra las opciones de la Sombra.
Haga clic en Aceptar cuando haya terminado de aplicar la sombra de una salida de la caja de diálogo Estilo de capa. Aquí está mi "imagen en el texto" efecto final:

La "imagen en el texto" efecto final.
Y ahí lo tenemos!

No hay comentarios:
Publicar un comentario