Bienvenidos a nueva publicación! En esta oportunidad recorreremos Windows App Studio que nos permitirá convertir una idea a una aplicación de Windows en muy poco tiempo!
Registración
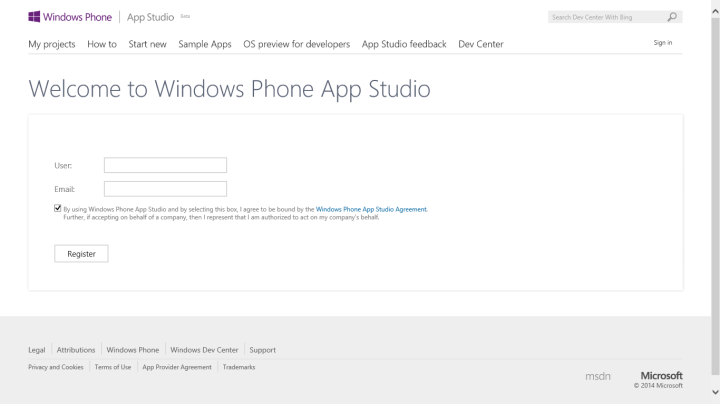
Antes de comenzar te recomiendo registrarte en el sitio de Windows Phone App Studio en la opción ‘Sign In’ y simplemente completar los datos que nos solicitan:
La registración requiere de una cuenta Microsoft (Outlook.com/Hotmail/Live/etc..).
Creando mi aplicación en tiempo récord!
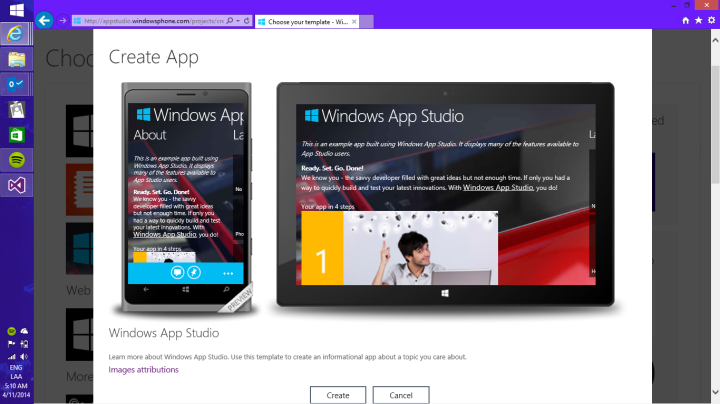
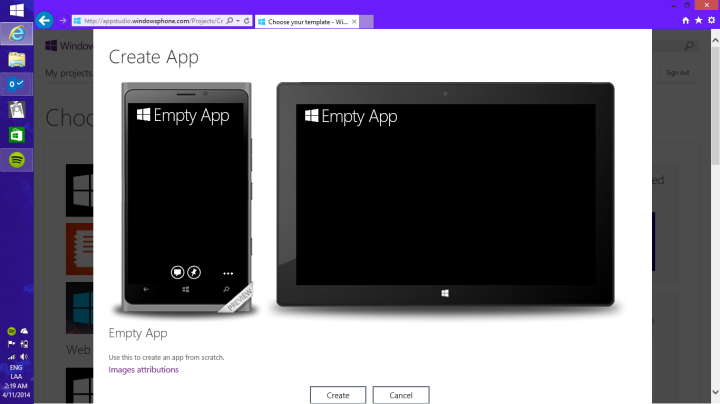
Para empezar ‘Star new Project’! Allí tendremos la opción de realizar nuestra aplicación en base a una plantilla o comenzar directamente desde cero. Hay que destacar que existen muy buenas plantillas que poseen contenidos que se pueden adaptar de acuerdo al contexto (Equipo deportivo, banda de rock, empresarial, etc..) Para ver ejemplos del alcance de App Studio puedes probar con el ejemplo de Contoso Ltd.
Para este tutorial comenzaremos desde un proyecto en blanco (Empty App) para realizar un recorrido de lo más destacado de Windows Phone App Studio:
[Paso 1]: Agregar contenido
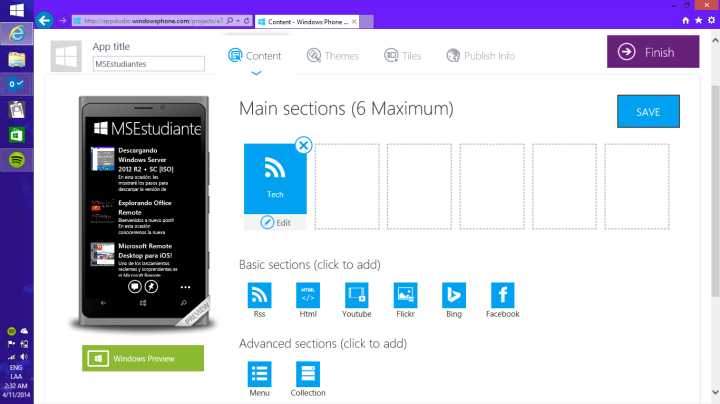
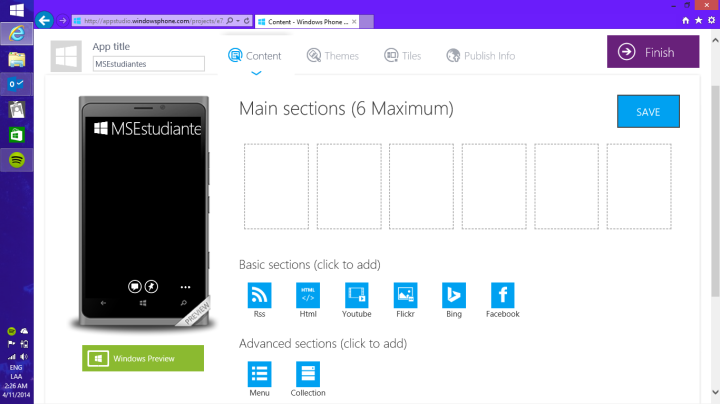
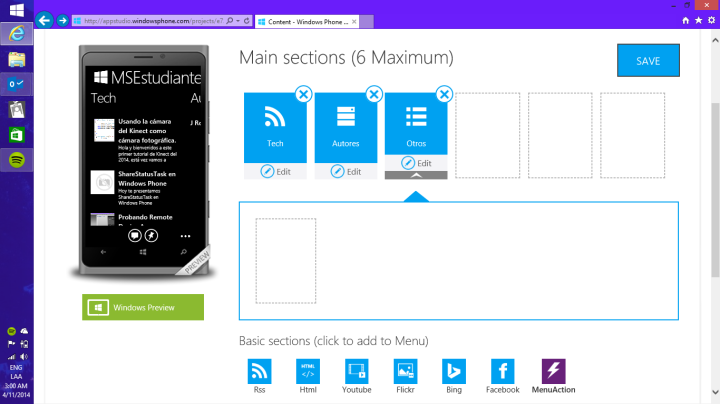
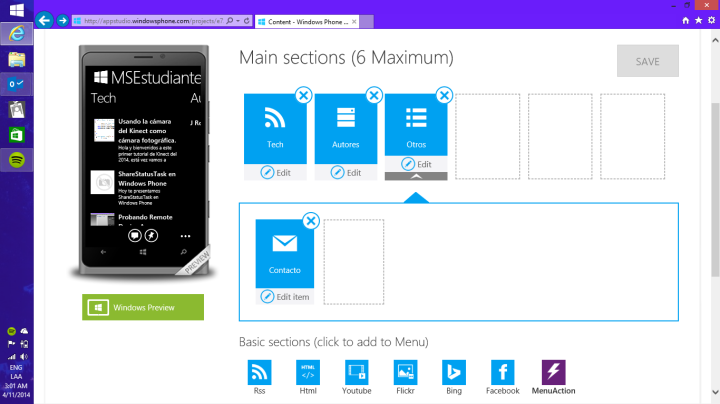
Una vez seleccionado el tipo de aplicación, comenzaremos con definir un nombre y agregar contenido. Como pueden ver en la imagen tendremos como máximo 6 secciones principales de las cuales podemos combinar a nuestro gusto distintas fuentes de datos, colecciones, etc.
Por un lado tendremos las secciones básicas que corresponden a las fuentes de datos que pueden ser una fuente de noticias (RSS), una lista de videos (Youtube), una lista de imágenes (Flickr), las publicaciones de una fanpage (Facebook), una lista de resultados de búsqueda (Bing), o una simple página estática con HTML.
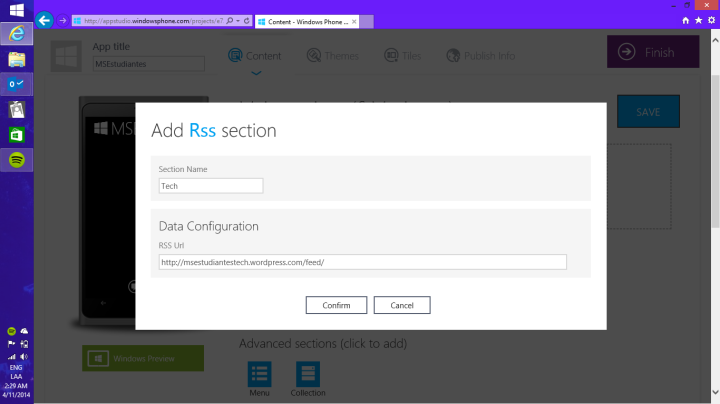
En nuestro caso creamos la sección ‘Tech’ que tiene como fuente de datos a un RSS: Si hemos agregado correctamente la fuente de datos, podemos tener una vista previa del avance:
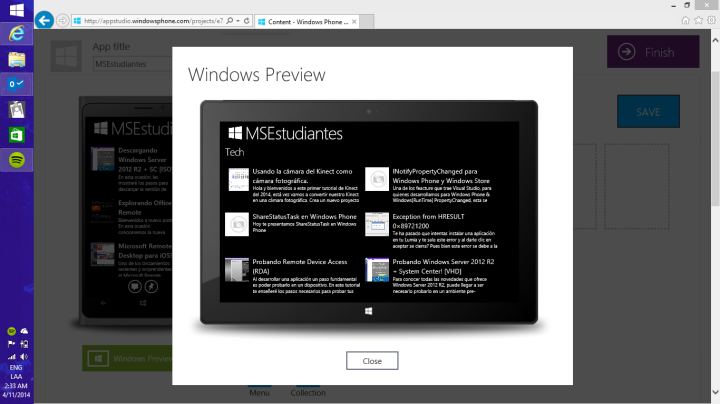
Si hemos agregado correctamente la fuente de datos, podemos tener una vista previa del avance:

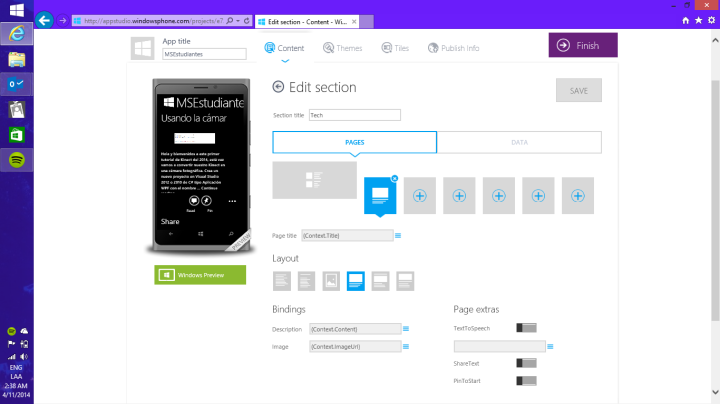
Tal como hemos visto, las secciones son básicamente las páginas de nuestra aplicación y se encuentran conectados a una fuente de datos específica. Dentro de las secciones básicas podremos definir nuevas páginas para ver el contenido de una manera mucho más detallada. Por ejemplo al hacer clic en ‘edit’ podemos ver lo siguiente:
Es destacable que al editar la sección básica nos encontramos con fantásticas opciones como TextToSpeech, ShareText, PinToStart y Binding!
En la otra esquina, tendremos a las secciones complejas: Colecciones y Menús!
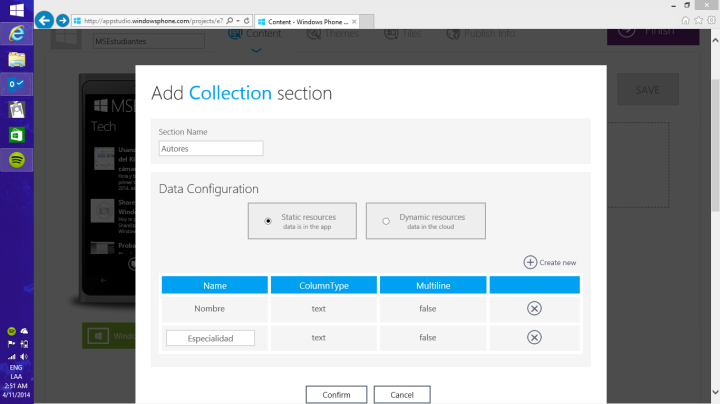
Las colecciones son fuentes de datos personalizadas en las cuales podremos definir su organización (columnas, datos a mostrar, almacenamiento en la nube, etc..). Los datos de las colecciones podrán estar almacenadas en la aplicación (Static resources) o bien estar almacenados en la nube (Dynamic resource) permitiendo actualizar en el momento que lo precisemos sin necesidad de realizar una nueva versión de la aplicación.
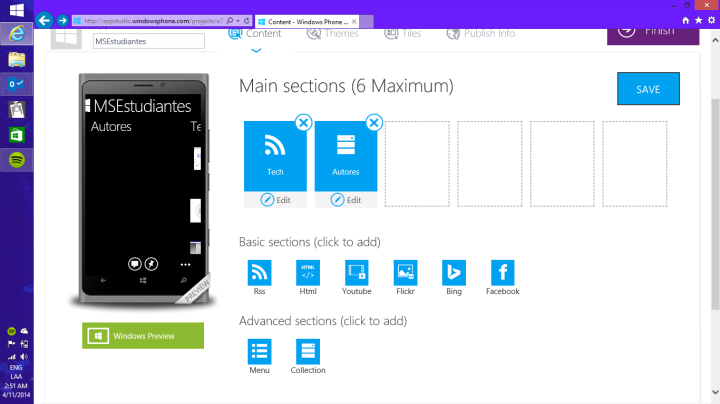
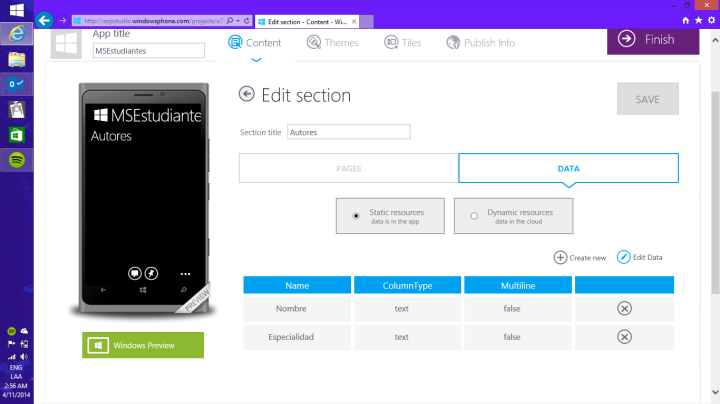
Agregaremos en este ejemplo, una colección llamada ‘Autores’ que contendrá las columnas de ‘Nombre’ y ‘Especialidad’:
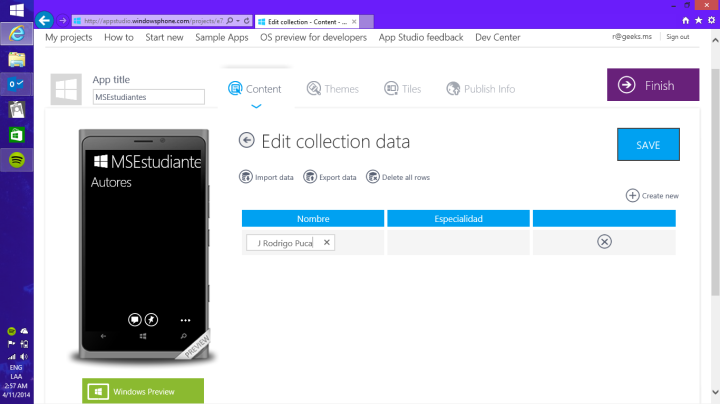
 Para agregar datos a la colección, nos dirigimos a Edit (section)>Data>Edit Data
Para agregar datos a la colección, nos dirigimos a Edit (section)>Data>Edit Data
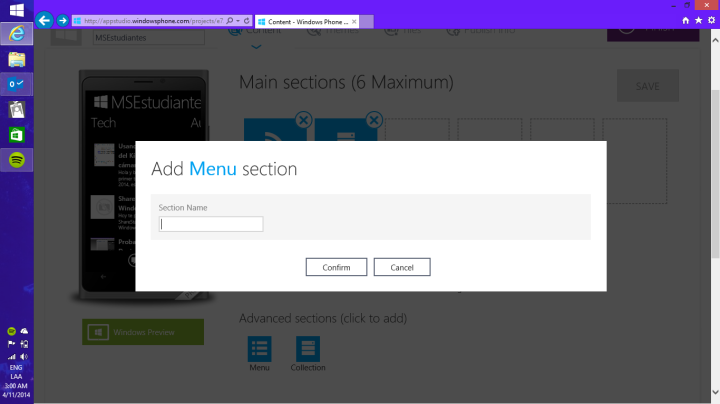
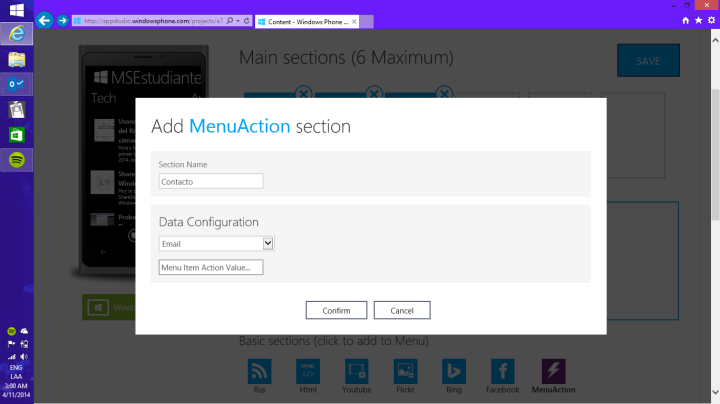
Otro tipo de sección, es el Menú. Posee una lista de items en los que podemos combinar secciones o acciones. Dentro de las acciones disponibles podemos encontrar: llamar a un número, enviar un email, reproducir algún contenido en Nokia Music, abrir un mapa en Here Maps.
En este caso, creamos un nuevo menú llamado ‘Otros’ en donde el mismo contiene la acción de ‘Contacto’ por email.
[Paso 2]: Elegir el estilo
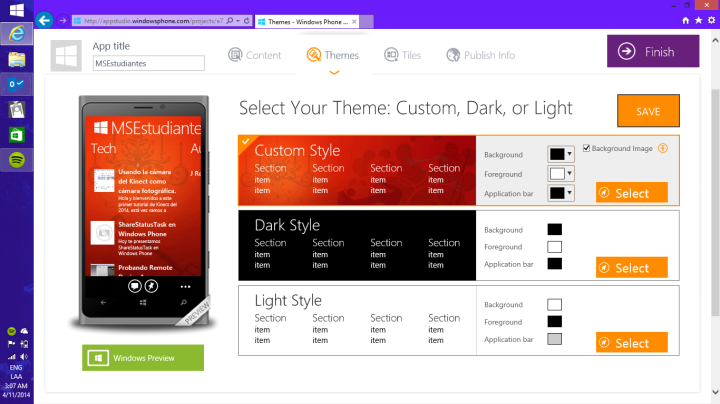
Una vez agregado nuestro contenido podemos continuar con la elección de un tema para la aplicación, ya sea personalizado el actual (Custom) o eligiendo lo clásico (Dark/Light). Además podremos seleccionar los colores principales (Background/Foreground) y el color de la Barra de Aplicación (Application bar).
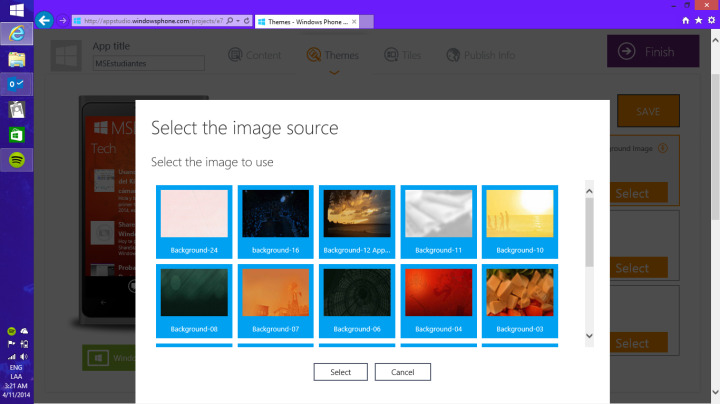
Para el fondo podemos usar una imagen que se encuentre en nuestra PC, en OneDrive o bien utilizar una imagen desde la galería de recursos de App Studio:
[Paso 3]: Definir la presentación de la aplicación
Nuestro siguiente paso es definir la primera vista que tendrán los usuarios de la aplicación. Ya sea desde la pantalla de Inicio (con el ‘Tile’), al iniciar la aplicación (con el ‘Splash Screen’) o bien en la pantalla de bloqueo (‘Lock Screen’)
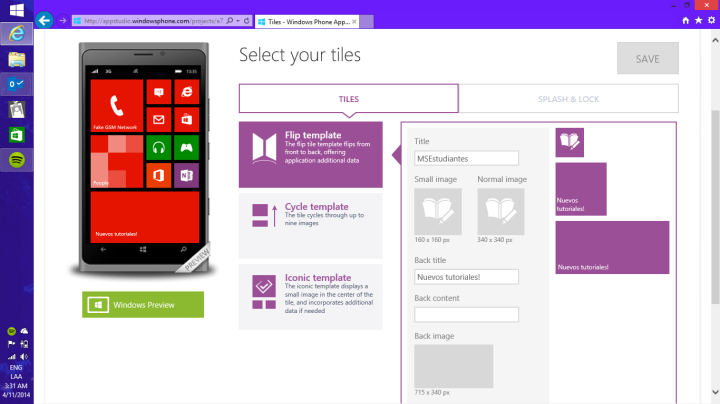
Desde ‘Tiles’ podremos agregar la imagen que represente a nuestra aplicación en la pantalla de inicio. Tendremos tres opciones:
– Flip Template: Este ‘tile’ es compuesto de dos vistas (front/back) que continuamente estan cambiando. Consta de tres imágenes: Small (160×160), Normal (340×340), Back (715×340)
-Cycle Template: Es un tile que muestra una galería de imágenes representativas de la aplicación que son obtenidas de una Colección.
-Iconic Template: Es un tile estático que muestra solo una imagen acompañada de texto.
En nuestro caso, para configurar como se verá nuestra aplicación en la pantalla de inicio seleccionaremos un tipo de Tile y luego agregaremos los textos e imágenes correspondientes:
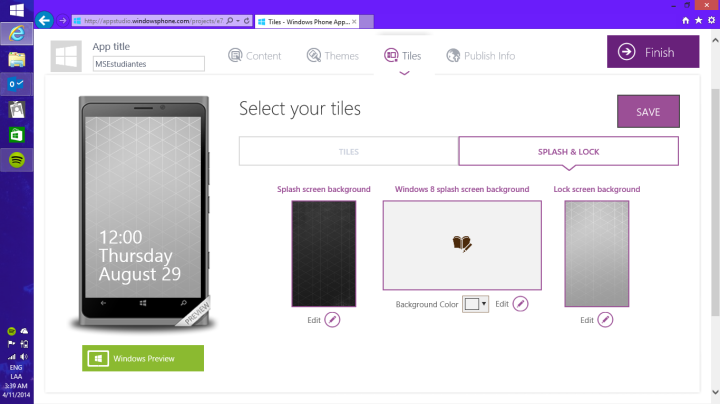
Del mismo modo en ‘Splash & Lock’ podremos agregar las imágenes para ‘Splash Screen’ y ‘Lock Screen’
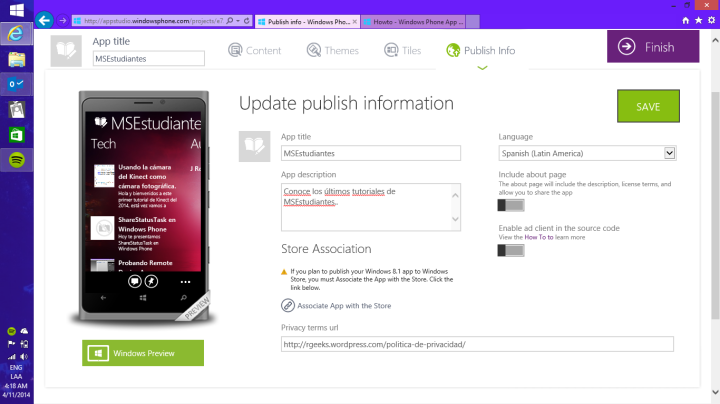
[Paso 4] Agregar la información de publicación
Luego de haber realizado los pasos anteriores, ahora nos quedará agregar la información de publicación: Nombre de la aplicación, descripción, idioma, política de privacidad.
Dentro de las opciones interesantes que podemos encontrar en este paso son: agregar una página ‘acerca de’ (incluye la descripción y los créditos de la aplicación), agregar en el código fuente un control de publicidad, y asociar nuestra aplicación a la Tienda Windows.
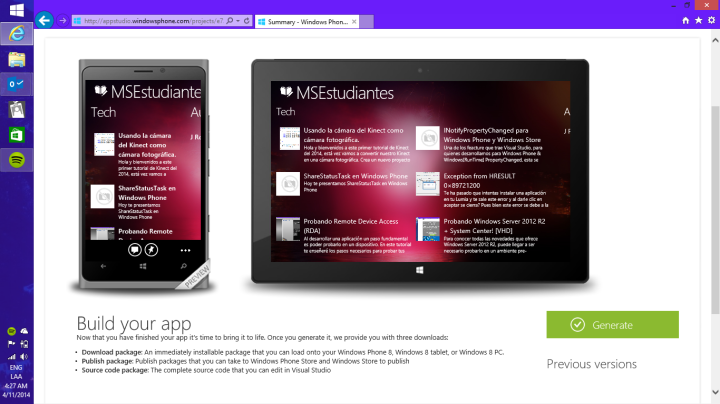
[Paso 5] Generar aplicación
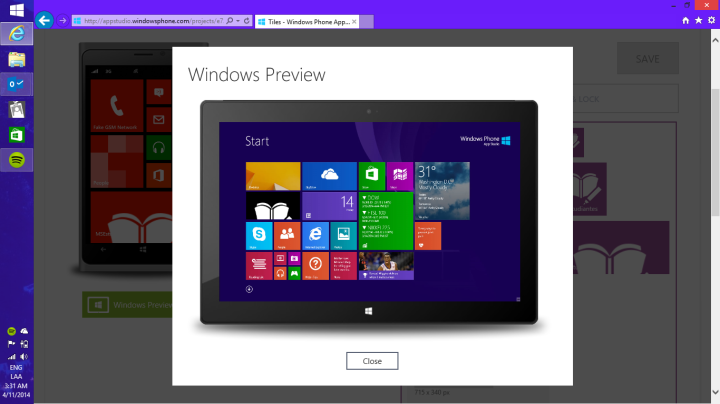
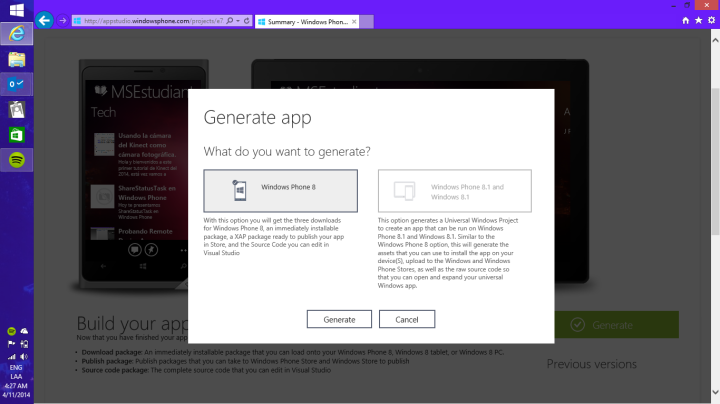
Una vez que estamos seguros de tener completa la aplicación, hacemos clic en ‘Finish’. Allí veremos una vista previa de la aplicación y el botón ‘Generate’ que nos brindará dos opciones: Generar una aplicación de Windows Phone 8 o una aplicación universal de Windows (WP8.1+W8.1)
Para este caso hemos decidido seleccionar generar los paquetes de Windows Phone 8: los archivos de instalación, publicación y el código fuente.
[Paso 6] Probar la aplicación
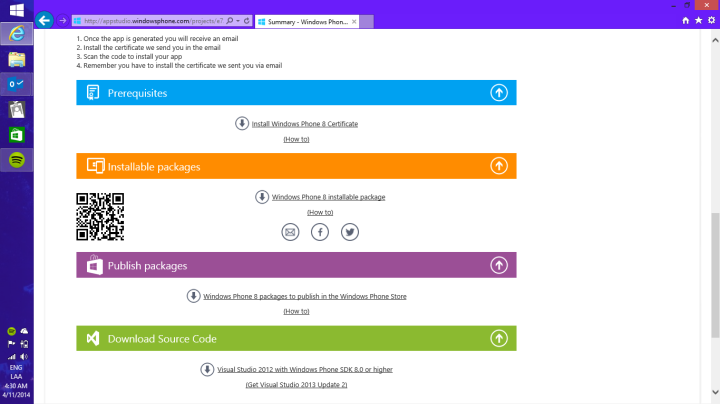
Para probar la aplicación tenemos diversas formas!
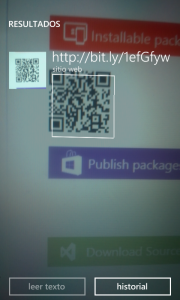
Si disponemos de un dispositivo físico podemos instalar los certificados e instalar la aplicación con solo leer los QRs generados y descargar los links..
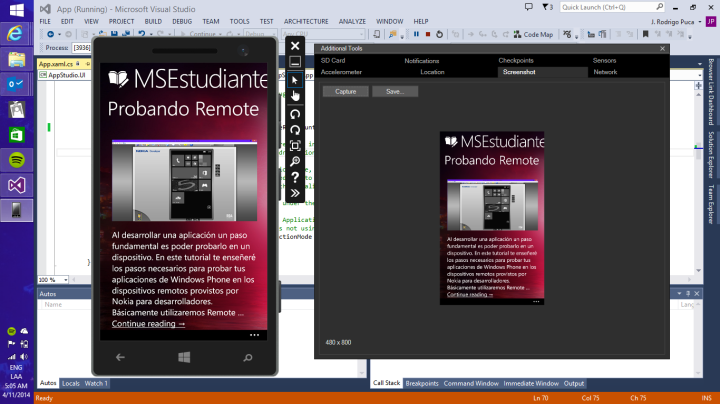
Si no disponemos de un dispositivo físico o si queremos estudiar el código podemos descargar el código fuente y probar la aplicación directamente desde Visual Studio.
En ambos casos podremos obtener las capturas necesarias para publicar la aplicación.
Eso es todo!
























Ayuda, desde el inicio no me permite cambiar mi corrreo en sing in.. ¿como lo cambio? urge
Prueba desde otro navegador o bien simplemente deslogeando –> http://appstudio.windowsphone.com/Account/LogOff
Reblogueó esto en MSEstudiantes Techy comentado:
Bienvenidos a nueva publicación! En esta oportunidad recorreremos Windows Phone App Studio que nos permitirá convertir una idea a una aplicación de Windows en muy poco tiempo!
Reblogueó esto en underDevelopment()y comentado:
WINDOWS PHONE APP STUDIO!!